How To Add TWITTER SUMMARY CARD To Blogger
By Nneka Olisa - August 27, 2019
Oh!
Hi dear fellow Bloggers & BlogSpot users!
I
believe you must be looking for means to drive traffic to your website and get
more page clicks and that entire trick... Well, here is a post to help with
website growth.
One
of the underground trick as to regard with website growth is "TWITTER
CARD."
The
process involved in achieving such climax is quite simple and a web admin can
simply do this in simple steps.
The
benefit of social media in times like this can't be overemphasized as the likes
of Instagram, Tweeter and Facebook has evolved enabling the growth of
many individuals and organizations.
Now,
if as a blogger, you don't own at least a twitter page, then you are missing
out on reaching a large community as twitter is like a community...
Here
is the amazing thing about this Social Media Site.... just a simple re-tweet
from a follower of yours, might get several other persons to view that link or
post from you. So what are you waiting for? Create a twitter account and start
tweeting away.
Okay,
this is not a paid ad.... as I haven't grown to that extent, but I just wanted
to share a little insight on how twitter works with the hope of uplifting
someone out there who might own a website and just relenting on publishing a
post and on the verge of butting out...... Don't Quit Yet!
Well,
let’s get down to the business of today.
What
Are Twitter Cards?
Twitter
cards are tweets with texts that have like embedded images, media content,
which automatically redirects to your website or blog when clicked upon.
While
there exits different twitter cards, the one I'd be showing you how to apply
today is the Summary twitter card.
Here is an example of my tweet without twitter summary card and with twitter summary card.
 |
| A tweet without Summary Card and With Summary card |
Now the trick here is that twitter card encompasses all that link, text and image in the non-twitter card post above to just simply an image and text .... Therefore, if a curious mind clicks on the embedded image and text on the summary card tweet, they are redirected straight to my page.
Okay, here are just few steps to applying this yourself.
Step One: Login To Your Blogger, Locate the theme ribbon, and click on it.
You'd immediately sight "EDIT HTML." Click on it and you'd be directed to a bunch of codes. Do not panic!
Step 2: Input code
After following the above instruction, direct your cursor to any side of the code you want and bring your cursor to a standstill.
Next up, hold down "Ctrl F" keys... a search tab would automatically appear.
Now, input as seen above on your search tab and hit enter on your keyboard.
“</head>”
Input the set of Meta codes directly under the </head>
<meta
content='summary' name='twitter:card'/>
<meta
content='@your twitter handle' name='twitter:site'/>
<meta
content='twitter title you’d want your post to carry' name='twitter:title'/>
<meta content='Your
post description' name='twitter:description'/>
<meta content='Image
address' name='twitter:image'/>
Hit save to complete this process!
Remember, for every post you wish to
include twitter card to, you have to go back to the theme column and edit the
above code to suit your purpose at that particular time.
Step Three: Validate Your
Twitter Card.
This is the last and easiest process.
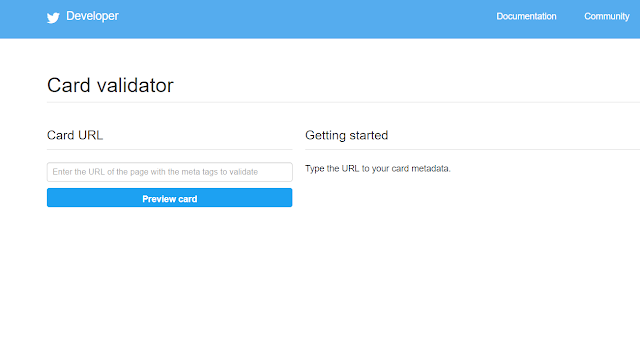
For twitter card validation, click on the link Twitter
Card Validator then type in your website's url...
click on preview card.
The validator would confirm if indeed you succeeded with the whole process.
GOoodLuck!






0 comments